Every product or service wants to deliver a rich experience to their customers. The same applies to the world of web and app designs where user satisfaction is a priority. The need brings in a lot of processes and stages in the development process of an app or website and introduces terms like UI, UX, wireframe, mockup, and prototyping.
How do you know about the UI & UX of your app?
Most businesses know that the UI and UX of your app is the first thing that they need to focus on. Without it, even if you have a lot to offer, it could get pretty hard to build on customer engagement.
To begin you need to understand what UI and UX are.
User interface (UI)
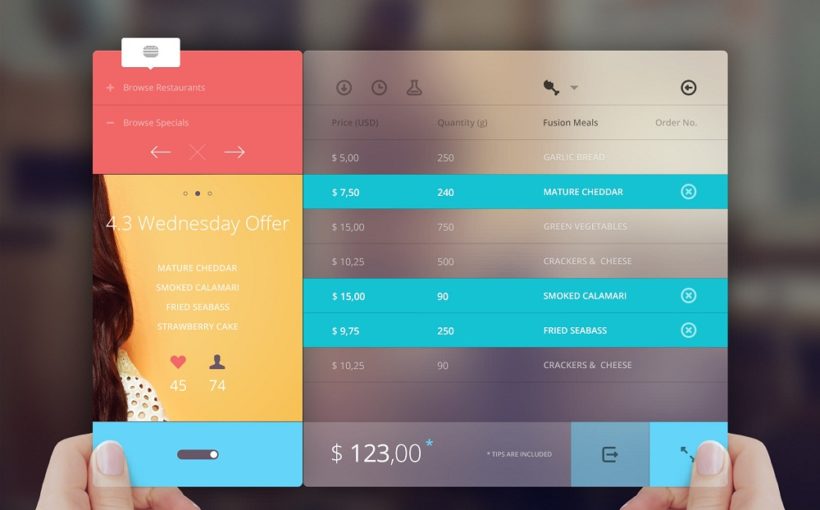
At the basic level, UI is the visual element of the webpage or screen you are going to use to interact with a device. In an app, it is made of visual elements like buttons, pages, sidebars and other graphical layouts that enables navigation and functionality.
User experience (UX)
UX is a much broader concept and represents the individual experience that is developed through interacting with a company’s products and services. User experience encompasses the complete journey of the customer and includes many aspects-
- The activities undertaken by the user to discover the product
- Series of actions carried out to interact with the interface
- Thoughts and emotions encountered while solving problem
- The overall experience of interacting with the product
In case of app or web development, it involves meeting the demands of the customer in a seamless way. This will include various elements like navigation, page loading speeds, ease of accomplishing the desired task and so on.
Integrating UI and UX in the final product
The feasibility and integrity of UI/UX design are carried out through the process of the mockup. Mockup comes after the wireframe process which lays out the basic visual elements of a web page or app.
Wireframes can be considered the basic blueprint of the app. It can contain placeholders, content boxes and other visual elements which make it easy to understand where everything belongs.
It is just a skeletal presentation without any aesthetic details.
Mockup
The mockup is the next stage of the wireframe. It can be said to be a mid-fidelity representation of the final app’s appearance and a basic representation of the functionalities.
Mockups are also static but enriched with visual elements like colors, images, typography and other details. It can be said to be the enriched visual design draft of the web page.
UI and UX in the Gaming Sector
When delving into the world of online casinos, ensuring a seamless user experience (UX) and captivating user interface (UI) is paramount. Just like in the development of apps and websites, user satisfaction is key in the online casino realm. Understanding the nuances of UI and UX can significantly enhance the overall gaming experience for players.
UI, or user interface, encompasses the visual elements of the online casino platform, including buttons, pages, and graphical layouts that facilitate navigation and functionality. On the other hand, UX, or user experience, represents the holistic journey of players interacting with the online casino. It includes the activities undertaken by players to discover the platform, the ease of interacting with the interface, and the overall satisfaction derived from the gaming experience.
Integrating UI and UX effectively in an online casino involves the creation of mockups, which serve as mid-fidelity representations of the final platform’s appearance and functionalities. Mockups are enriched with visual elements such as colours, images, and typography, providing a preview of how the platform will look and function.
When selecting the best online casino, it’s essential to consider the UI and UX aspects to ensure a seamless and enjoyable gaming experience. Factors such as ease of navigation, page loading speeds, and overall user satisfaction play a crucial role in determining the quality of the online casino platform.
By prioritising UI/UX design and testing during the development process, online casinos can create a glitch-free and engaging gaming environment for players. From captivating visuals to intuitive navigation, integrating UI and UX effectively enhances the overall appeal and functionality of online casino platforms.
The top things to do
You can get a basic idea of how the webpage can look and function even though the functionalities are not there. For example, you can visually show how an icon may change once it is clicked with the changes highlighted.
After creating mockups developers go for a prototype which includes some of the functionalities. The process of UI/UX design and testing with a mockup in essential in the app development process and ensures the final product is free of errors and glitches.